If you have ever used GitHub pages you will know that unless you use the default github.io subdomain you will not have SSL support, so if you want to use a custom domain like adamblunt.me you will miss out on SSL support.
This isn't a huge deal but I personally think every site should be using SSL for a few reasons but we wont be talking about that now, instead I am going to tell you how you can get SSL for free with a custom domain hosted on GitHub Pages.
And that is with a cool new service I was recently told about called Kloudsec which is totally free at the time of writing this post. What Kloudsec does is basically act as a proxy allowing you to add SSL support to your GitHub page and that's powered by a pretty cool free SSL certificate from LetsEncrypt (What I use on most my sites myself) But Kloudsec does more than just allow SSL support, it can also be used to cache the site so if for some reason GitHub servers went down your site would not, Kloudsec can also work a bit like CloudFlare by working as a CDN to speed up your site.
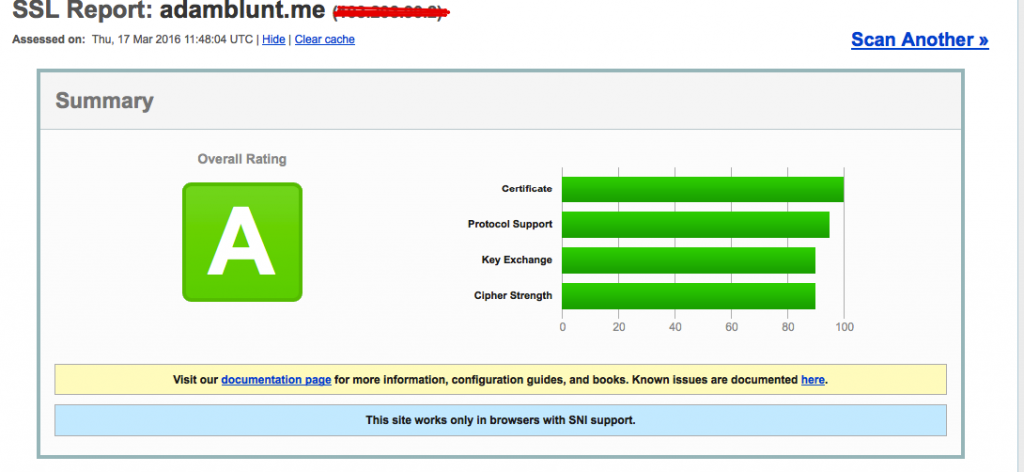
Now lets be honest here, this is not true SSL as its a one way SSL certificate, which means that between the client and Kloudsec your secure but from Kloudsec to GitHub is still non SSL, the are ways this can be fixed by maybe setting up a proxy to the github.io domain but at the moment Kloudsec only allows the semi secure SSL method. But Kloudsec is currently in beta and hopefully they will implement something like that in the future, otherwise setup was dead simple and so far my page has been loading slightly faster and has a nice little green tick (#geekcred) I ran a SSL test on my new Kloudsec secured domain and got a very reasonable A grade which is nice to see as most websites out there fail to setup SSL securely

So if your interested go to Kloudsec and try it out for yourself, I think it's pretty nifty and can't wait to see what they have next.